VS Codeを使った精進環境
VS CodeでAtCoderの過去問やるときの環境について書いておく
つかってるのはこれ
問題のディレクトリ生成とサンプルのDL
atcoder ディレクトリを作って、その中に gen.sh と main.cpp を置いてる
. ├── gen.sh └── main.cpp
gen.sh の中身はこうなってて ./gen.sh 100 みたいにすると ABC100 の aからcまでの問題のsample input/outputをとってきてくれる
#!/bin/bash mkdir $1 cd $1 list="a b c" # とりあえずa,b,cだけ for x in $list; do mkdir $x cd $x cp ../../main.cpp ./main.cpp oj download https://atcoder.jp/contests/abc$1/tasks/abc$1_$x cd ../ done
実際に ./gen.sh 100 を実行するとこんな感じになる
. ├── 100 │ ├── a │ │ ├── main.cpp │ │ └── test │ ├── b │ │ ├── main.cpp │ │ └── test │ └── c │ ├── main.cpp │ └── test ├── gen.sh └── main.cpp
a 問題を解くなら a/main.cpp を VS Codeで開く(連続で解くので atcoder ディレクトリを開いたほうが良い)
code-runnerを使って実行する
{
"code-runner.customCommand": "g++ ./main.cpp && oj test",
"code-runner.clearPreviousOutput": true, // これは好み
"code-runner.fileDirectoryAsCwd": true,
"code-runner.runInTerminal": true // これも好み
}
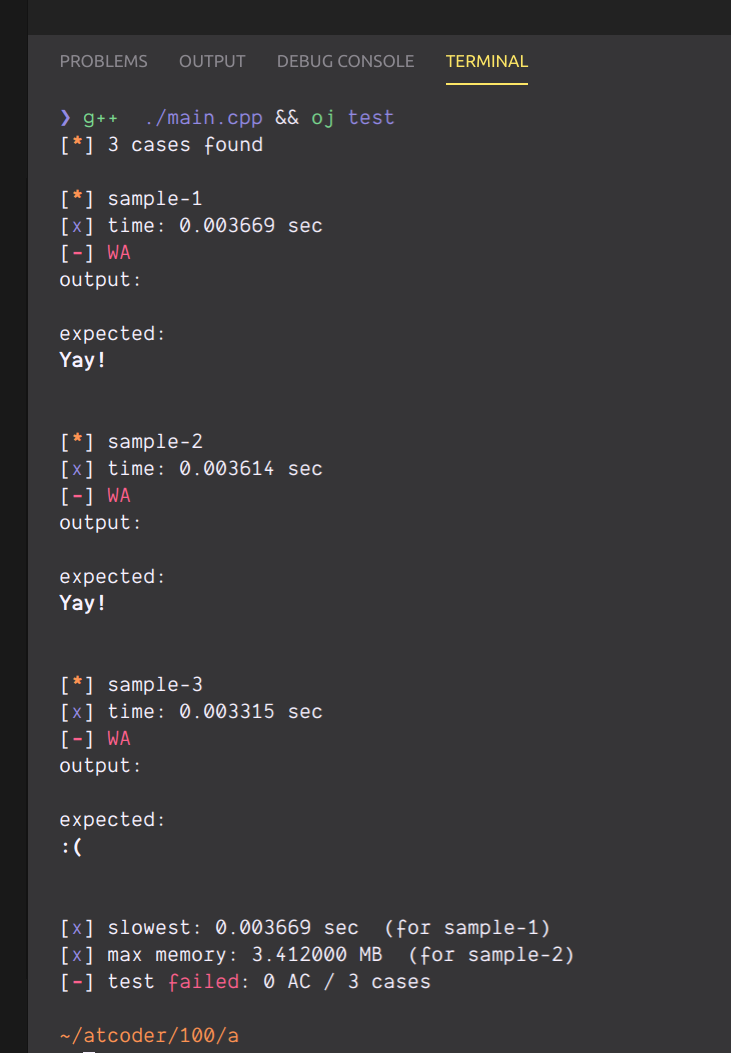
あとは VS Code で Run Custom Command を実行するとコンパイルと oj test が実行されてターミナルに実行結果が表示される (ショートカットを設定すると便利)

あとはどんどん解いていくだけ
焼き鳥 おみ乃に行った
ここ
有吉くんの正直さんぽで知って、ずっと行きたかったけどついに先日いくことができた
数ヶ月待つけど予約自体はそこまで難しくない(今回のは10/2に予約したやつ)
この値段帯の焼き鳥は初めて行ったけどめちゃくちゃ良かった
時間帯もあるのかもしれないけど(22時~)雰囲気がバー見たいな感じだった

味は当然美味しいし、ホスピタリティの高さもめちゃくちゃ感じられた
鶏皮のポン酢和えを頼もうとしたら皮が売り切れで頼めなかったんだけど、少ししてから食道で作ってみましたと言って持ってきてくれた

ドリンクを頼んで苦手なものとかを伝えたらあとは勝手に串が出てくるシステム
もちろん好きな部位があったら都度頼むこともできる

締めはお茶漬け、卵かけご飯、そぼろ丼、親子丼の4つ
お弁当もあって、焼鳥弁当(半分そぼろなのでこっちの方が良さそうだった)とそぼろ丼が頼めるので締めを親子丼にしてお弁当でそぼろを食べるのが良いと思う(そうした)

値段は二人で3万弱(めちゃくちゃ食べてお弁当も頼んだからだと思う)だったので気軽に行ける感じではないけど、興味がある人はぜひ行ってみてほしい
一応想定予算は一人6000円くらいだった
22時開始は売り切れてるものも結構あるので次はもっと早い時間に行きたい
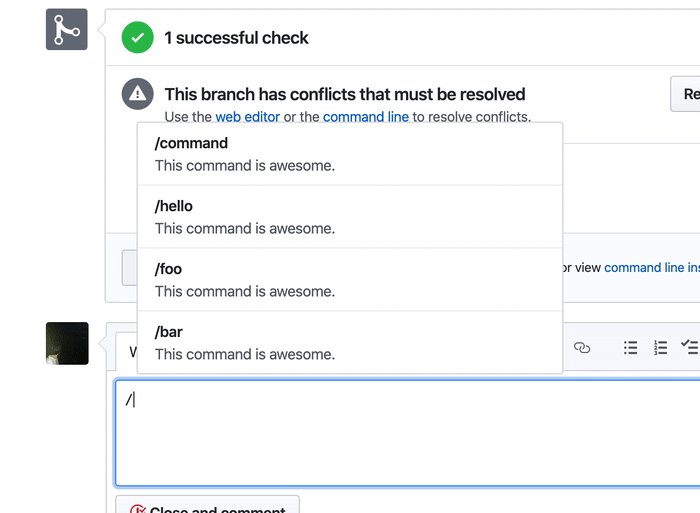
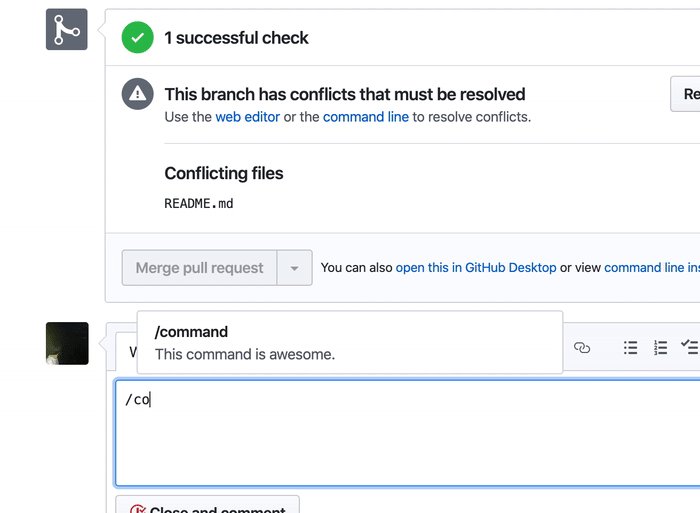
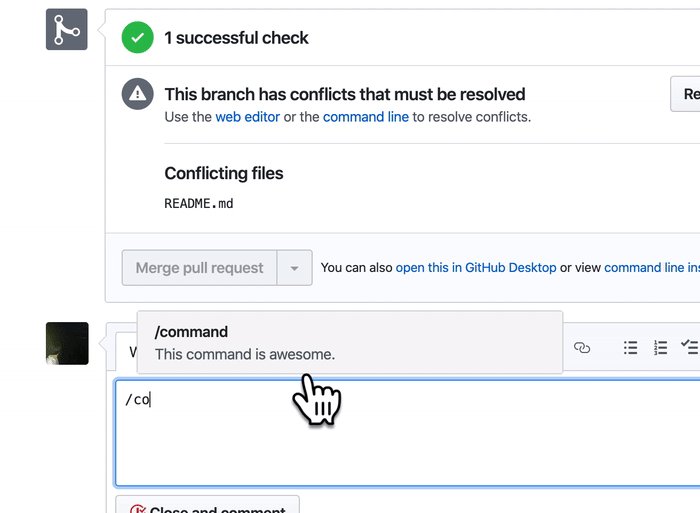
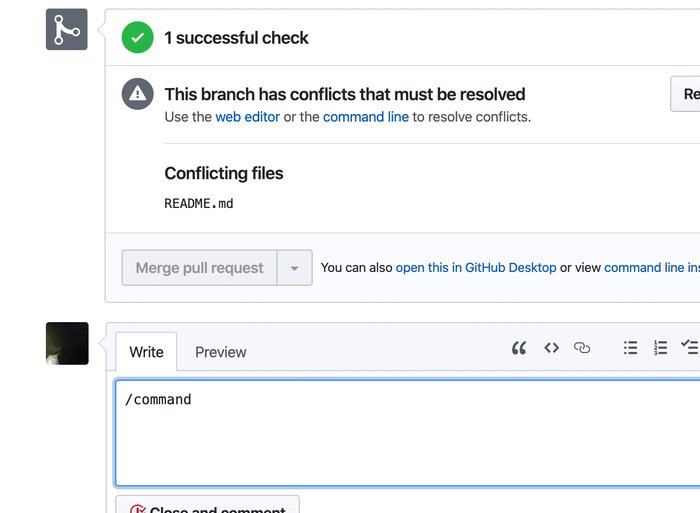
GitHubのコメントでSuggestionを出す
この記事はOpenSaaS Studio Advent Calendar 2019、15日目の記事です。
TL;DR

はじめに
僕が所属するDeveloper Productivityチームではいろいろな作業を自動化していて、その多くが GitHubのコメントを通して実行できるようになっています。
毎日使う機会があるので毎回手打ちするのはめんどくさいし、タイポする可能性もあるなあと思い、これらのコマンドをsuggestしてくれるBrowser Extensionを作ろうと思いました。
開発を始める
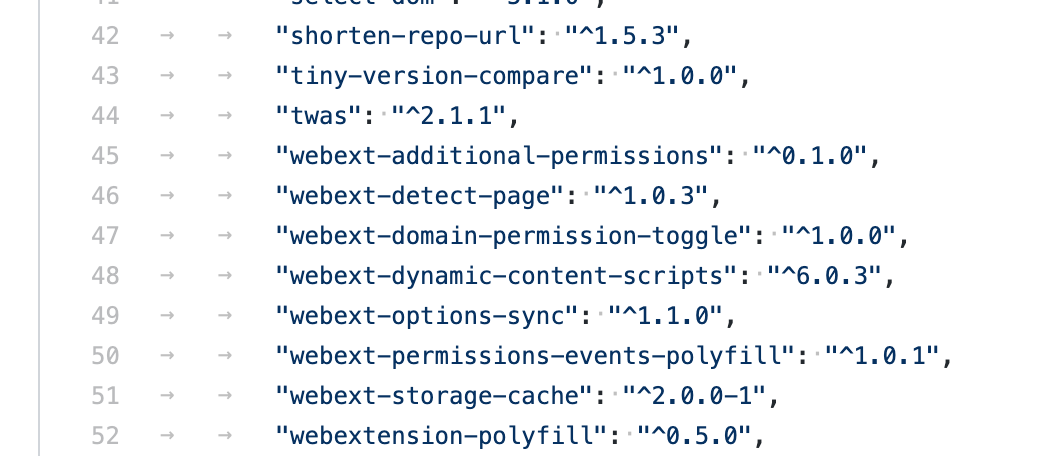
まず参考になりそうな refined-github のコードを軽く読んで開発を始めました。
package.json の dependencies は extension 開発のためのライブラリなどが多くあって、どんなものかを見るだけでも面白いと思います。

使ったツール・ライブラリは慣れと開発のしやすさを重視して、
TypeScriptReactReduxstyled-componentswebpack
などです。 特に問題なく使用できます。
開発をしやすくする方法
書いたコードを反映させるために毎回Chromeのsettingから読み込み直させる必要があります。
これは大分手間ですが、crx-hotreload を使うことで変更した際に自動で読み込み直すことができます。
Firefox では web-ext を使って同じことが実現できます。
審査
ChromeもFirefoxもどちらもストアに上げる前に審査が必要です。(unlistedやprivateの場合でも) Chromeの方は審査はすぐに終わり(数時間)特に何も言われずに公開できました。 Firefoxは今日(12/15)の夕方くらいにアップロードしてみましたが、終わりそうな気配はないです。(審査のQueueが見えるけど数時間経っても10 of 10) またFirefoxの場合はソースコードの提出が必要で、別途zipにして提出をしました。
終わり
Extensionを開発するのは初めてでしたが、思っていたよりもすんなりできました。 ある程度開発してから気づきましたが、 Extension Workshop というサイトがあり、Extension開発についての便利情報が沢山書いてあるので、最初はここを読むべきだと思います。 ExtensionのGenerator も存在していて、大分開発しやすい環境になっているなと思いました。
この投稿を見て興味を持った方はぜひ開発してみてください。